Everything started from a toot from Joël about the new StroumMonitor from Creos. It's basically a forecast of the electricity network load, and it should help the Luxembourgish residents to adapt their usage depending of it. The forecast comes as a widget you can embed on several websites like zesumme spueren (save [energy] together), an API and a RSS feed.
I took the liberty to put all of those resources on data.public.lu, the open-data initiative from Luxembourg. If someone from Creos reads this, just create an account, then an organisation, and ping me so I can transfert the dataset to you 🙃.
Ok so, Joël was wondering if we could make a bot, on Mastodon, that would toot about the forecast. I immediately thought about this RSS feed and start assembling something with my favorites no-code tools: Zapier & IFTTT.
The bot account
First, you need to create a new Mastodon account for your bot. I made one on my own Mastodon instance but you can make it on any server. It’s perfectly fine.
Then, and that’s important Mastodon etiquette here, mark the account as a bot. On Settings -> Profile, check the « this is a bot » checkbox. I would rather recommend too to complete the profile so people will get more confortable with following you.
Now, we need to create a new « app » for our account , in order to get an API key. Still on Settings -> Development -> New app.
You just need a name and to uncheck all the permission except
1 | write |
1
write:statuses
You now have the application created, and on the details you can see App ID, Secret and Access token. That’s what we gonna need later!
The no-code service
Okay so, here’s the deal. My favorite service to do that would have been Zapier. Unfortunately, using Webhooks to post content on Mastodon is a premium feature. While I do have a premium account, I want to show you how to do it for free. So we gonna use the more simple platform IFTTT .
Let’s click « Create »

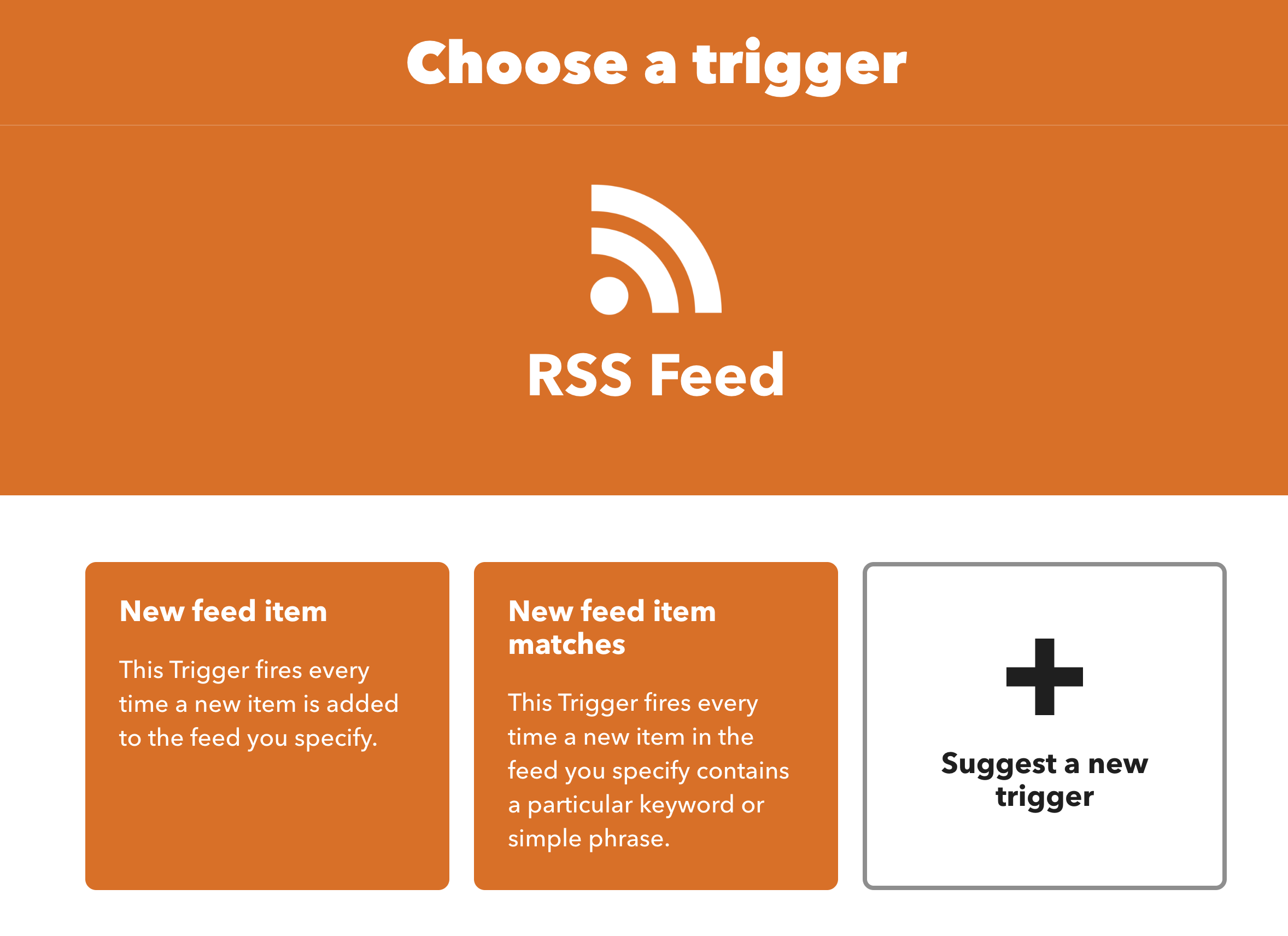
And choose RSS for the « If This » part

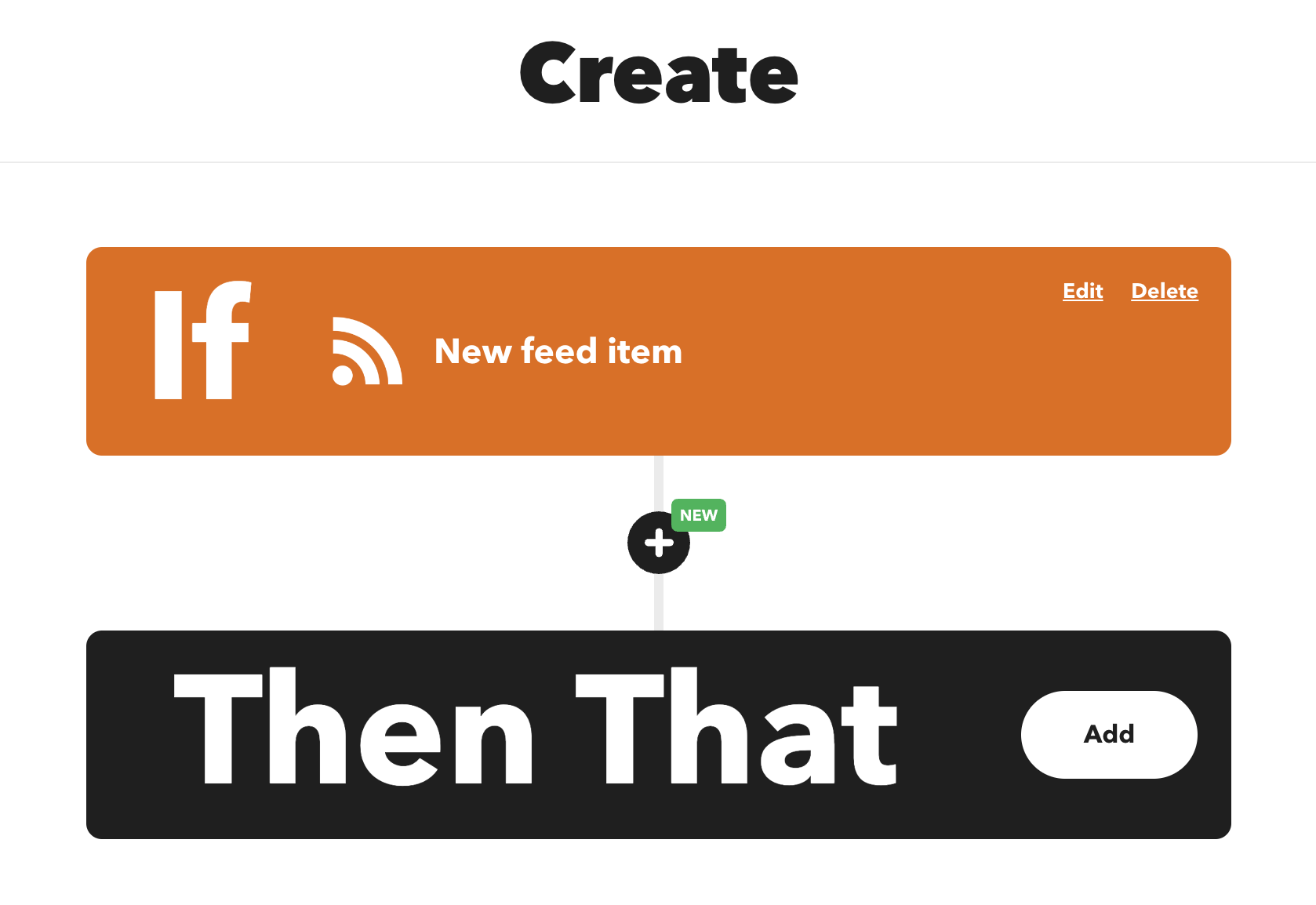
Then « New feed item » and paste the RSS url
1 | https://www.creos-net.lu/rss/stroumMonitor |

Now select Add in the « Then That » part and choose Webhooks and « Make a web request ». Now fill those fields like instructed below:
- URL is
1
[your instance url]/api/v1/statuses?access_token=[the access token we talked before]
1
https://m.thibau.lt/api/v1/statuses?access_token=[mytoken]
- Method should be
1
POST
- Content Type should be
1
application/json
- Additional Headers should be empty
- Body should be your text, using the « add ingredient » button. In my case it’s
1
[EntryTitle] pour le [EntryContent]
1
EntryTitle
1
EntryContent
Save and … TADAAAA
So, bit of explanation here. For every new RSS item, IFTTT will send a
1 | POST |
Going further & ressources
Obviously you can adapt this with any kind of trigger you want, thanks to the power of IFTTT. New tweet, new Facebook Status, new email received … or new reading in some smart IoT device.
I put under the ressources to the Creos open-data on the Luxembourgish portal, and my reuse. If you wanna check on it 😃.
- StroumMonitor, la météo de l'électricité pour une consommation responsable
- StroumMonitor Mastodon Bot
Disclamer IFTT Link are referral, I’ll get 10% off my subscription if and only if you subscribe for a paid plan.

Comments